React-native Android Emulator Mac

Oct 30, 2016. IOS and Android. Getting started with React Native iOS development is particularly simple as you just download Xcode from the Mac AppStore. In order to create new emulators, we need to install a few system images. If you're on a Mac, press i to open iOS emulator. React Native App Auth for Android depends on AppAuth-android. Build a React Native App and Authenticate with OAuth 2.0. Use React Native and AppAuth to create a native mobile application that authenticates with Okta.
Starting the simulator Once you have your React Native project initialized, you can run react-native run-ios inside the newly created project directory. If everything is set up correctly, you should see your new app running in the iOS Simulator shortly. Specifying a device You can specify the device the simulator should run with the --simulator flag, followed by the device name as a string.
The default is 'iPhone X'. If you wish to run your app on an iPhone 4s, just run react-native run-ios --simulator='iPhone 4s'. The device names correspond to the list of devices available in Xcode. You can check your available devices by running xcrun simctl list devices from the console.
I'm trying to get my react-native project to run on an android emulator while on a Mac operating system. It worked fine on my windows. On my Mac, I go to terminal and type react-native run-android and I get the error message: $ react-native run-android Scanning 616 folders for symlinks in /Users/John/Documents/myreactnativeproject/node_modules (17ms) Starting JS server. Building and installing the app on the device (cd android &&./gradlew installDebug). Could not install the app on the device, read the error above for details. Make sure you have an Android emulator running or a device connected and have set up your Android development environment: I type adb devices and I see List of devices attached emulator-5554 unauthorized I go into the settings of my android emulator, I go to Settings Build Number to tap it several times to enable Developer options.
In developer options I enabled USB debugging, disabled Verify apps over USB, and left everything else as default. I shut down my android studio and emulator, restarted it. Download opera free for mac. But still the same issues mentioned above. What am I doing wrong? EDIT I just connected my android phone to my Mac.
When I run adb devices, I see this result List of devices attached YLEDU3 device But when I run react-native run-android, I get the same error as above. So maybe there is something wrong with my react-native set up instead? EDIT 2 I was able to deploy the app to my android phone by adding these extra steps • chmod 755 android/gradlew • For some reason, when I type echo $ANDROID_HOME from terminal, I get the result /Users/John/Library/Android/sdk. Where is custom animation in powerpoint for mac free.
But if I add the echo $ANDROID_HOME line to my android/gradlew file, it echoes nothing. And when I run the react-native run-android command, the compiler complains that ANDROID_HOME is not defined. So I have to type export ANDROID_HOME=/Users/John/Library/Android/sdk again, then running the react-native run-android command works and deploys to my phone.
However my emulator still doesn't work. The new error message I get is that Skipping device 'emulator-5554' (emulator-5554): Device is UNAUTHORIZED. But at least I have a temporary solution, and to debug with my phone.

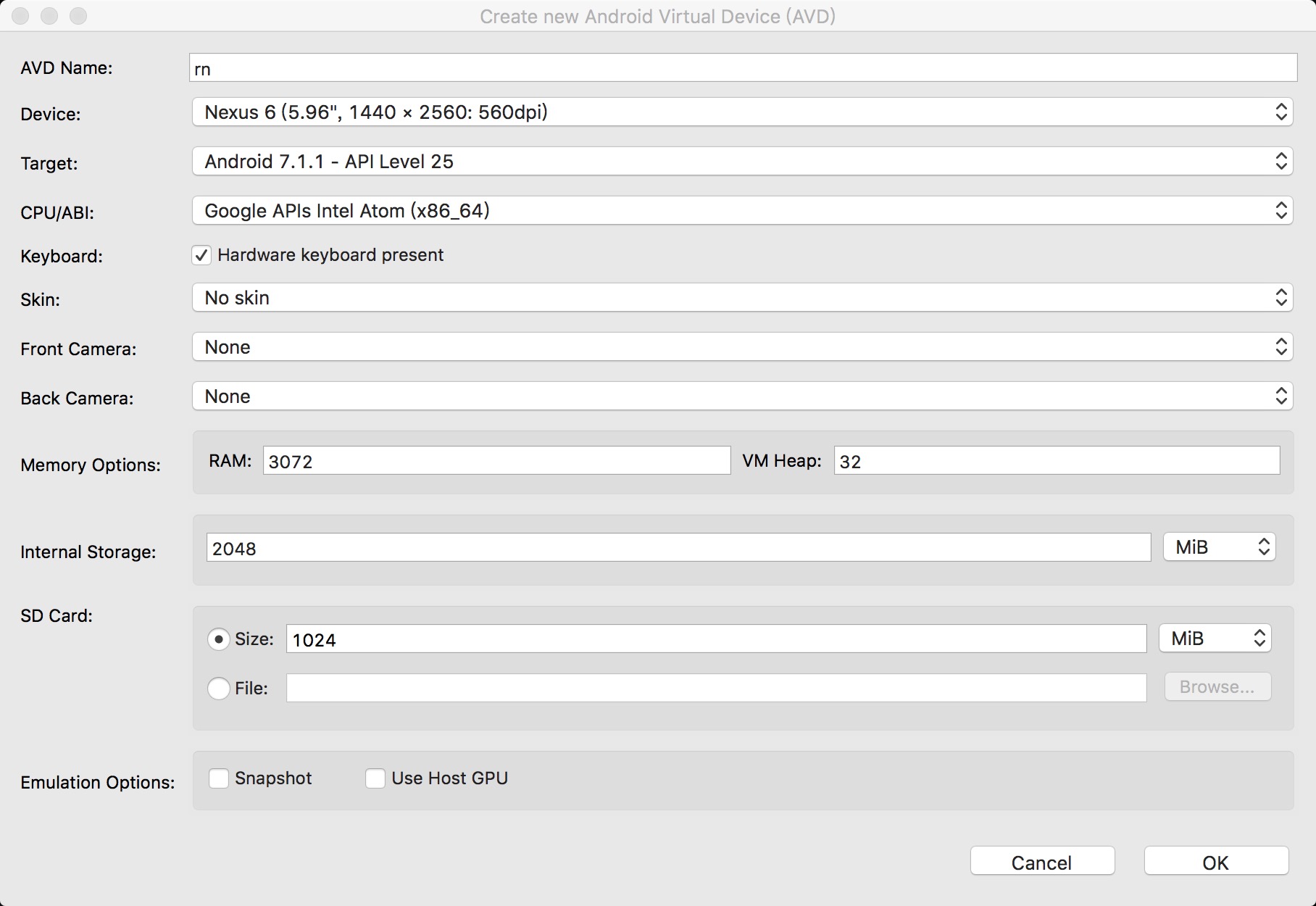
EDIT 3 I got rid of the emulator 5554 unauthorized error by going into my Android Virtual Devices and deleting the virtual device. Then I re-installed it. And now my adb devices shows emulator 5554 device. And I am not able to deploy the app to my emulator.